Assalamualakum....
Sahabat Pojok Code semua bagaimana kabarnya? semoga dalam keadaan baik-baiksaja. Seperti kita ketahui saat ini dunia IT berkembang dengan sangat pesat, hal ini ditunjang dengan semakin meluasnya jaringan internet bahkan sudah sampai ke pelosok-pelosok desa. Sebagai seorang programmer kita harus bisa menyajika tampilan-tampilan yang ramah terhadap pengguna, dan membuat pengguna nyaman berlama-lama dengan system. Dengan dasar itu saya akan sharing mengenai Trik Mengunakan Jquery UI datepicker, sudah pada taukan dan tidak asing lagi. bisa dibayangkan jika kita melakukan input tanggal secara manual. Akan sangat membosannkan dan sangat riskan salah input. Oleh karena itu tutorial ini hadir buat kamu..
Daftra ini postingn kali ini.
Selanjutnya buat code pada file index.html
Sekarang kita tambahkan sebuat tabel dengan 2 column untuk merapikan input datepicker yang akan kita buat. Tambahkan code dibawah ini untuk bagian body.
jika hasil yang ditampilkan seperti dibawah ini, berarti kamu sudah berhasil
Selanjutnya kita akan membuat datepicker dengan format tanggal,pilihan bulan dan tahun,tombol tambaha, dan custom tombol tambahan.
Buatlah code seperti dibawah ini.
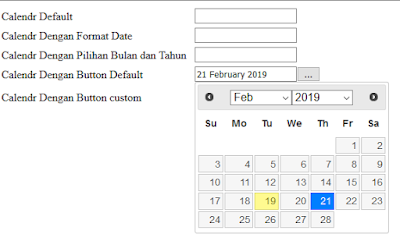
Sekarang coba jalankan, jika hasilnya seperti dibawah ini kamu sudah berhasil.
Klik Tombol Dibawah Untuk Memunculkan Link Download :
Tutorial Cara Download File :
Sahabat Pojok Code semua bagaimana kabarnya? semoga dalam keadaan baik-baiksaja. Seperti kita ketahui saat ini dunia IT berkembang dengan sangat pesat, hal ini ditunjang dengan semakin meluasnya jaringan internet bahkan sudah sampai ke pelosok-pelosok desa. Sebagai seorang programmer kita harus bisa menyajika tampilan-tampilan yang ramah terhadap pengguna, dan membuat pengguna nyaman berlama-lama dengan system. Dengan dasar itu saya akan sharing mengenai Trik Mengunakan Jquery UI datepicker, sudah pada taukan dan tidak asing lagi. bisa dibayangkan jika kita melakukan input tanggal secara manual. Akan sangat membosannkan dan sangat riskan salah input. Oleh karena itu tutorial ini hadir buat kamu..
Daftra ini postingn kali ini.
- Sekilas dan gambaran umum
- Kebutuhan dan mateial pendukung
- Default JQuery datepicker
- JQuery Datepicker dengan format tanggal
- JQuery Datepicker dengan pilihan bulan dan tahun
- JQuery Datepicker dengan click button
- Jquery Datepicker dengan custom button
- Jquery bisa download dari Jquery.com
- jquery UI bisa download langsung dari situs resminya
- Image untuk button
Selanjutnya buat code pada file index.html
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="jquery-ui/css/jquery-ui.css" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui/js/jquery-ui.min.js"></script>
</head>
<body>
<div><center>Pilihan Calendr Dengan JQuery UI</center></div>
<hr>
</body>
</html>
Sekarang kita tambahkan sebuat tabel dengan 2 column untuk merapikan input datepicker yang akan kita buat. Tambahkan code dibawah ini untuk bagian body.
<table width="50%" cellpadding="3" cellspacing="0">
<tr>
<td>Calendr Default</td>
<td>
<input type="text" name="txtCalender1" id="txtCalender1" class="txtCalender1"/>
</td>
</tr>
</table>
<script>
$(function (){
$('.txtCalender1').datepicker();
});
</script>
jika hasil yang ditampilkan seperti dibawah ini, berarti kamu sudah berhasil
Selanjutnya kita akan membuat datepicker dengan format tanggal,pilihan bulan dan tahun,tombol tambaha, dan custom tombol tambahan.
Buatlah code seperti dibawah ini.
<table width="50%" cellpadding="3" cellspacing="0">
<tr>
<td>Calendr Default</td>
<td>
<input type="text" name="txtCalender1" id="txtCalender1" class="txtCalender1"/>
</td>
</tr>
<tr>
<td>Calendr Dengan Format Date</td>
<td>
<input type="text" name="txtCalender2" id="txtCalender2" class="txtCalender2"/>
</td>
</tr>
<tr>
<td>Calendr Dengan Pilihan Bulan dan Tahun</td>
<td>
<input type="text" name="txtCalender3" id="txtCalender3" class="txtCalender3"/>
</td>
</tr>
<tr>
<td>Calendr Dengan Button Default</td>
<td>
<input type="text" name="txtCalender4" id="txtCalender4" class="txtCalender4"/>
</td>
</tr>
<tr>
<td>Calendr Dengan Button custom</td>
<td>
<input type="text" name="txtCalender5" id="txtCalender5" class="txtCalender5"/>
</td>
</tr>
<script>
$(function (){
$('.txtCalender1').datepicker();
});
$(function (){
$('.txtCalender2').datepicker({
dateFormat : 'dd MM yy'
});
});
$(function (){
$('.txtCalender3').datepicker({
dateFormat : 'dd MM yy',
changeMonth: true,
changeYear: true
});
});
$(function (){
$('.txtCalender4').datepicker({
dateFormat : 'dd MM yy',
changeMonth: true,
changeYear: true,
showOn: "button"
});
});
$(function (){
$('.txtCalender5').datepicker({
changeMonth: true,
changeYear: true,
dateFormat: 'yy-mm-dd',
showOn: "button",
buttonImage: "./calendar.png",
buttonImageOnly: true,
buttonText: "Select date"
});
});
</script>
</table>
Sekarang coba jalankan, jika hasilnya seperti dibawah ini kamu sudah berhasil.
Selamat mencoba, semoga membatu. Sampai ketemu di tutorial selanjutnya
Klik Tombol Dibawah Untuk Memunculkan Link Download :
Tutorial Cara Download File :